React is a popular JavaScript library that provides developers with a powerful and efficient way to build user interfaces. One of the key features of React is the ability to use a method called createPortal to render components outside the main content flow of a web page. In this blog post, we will explore the benefits of using createPortal, how it can help improve accessibility, and how it differs from createRoot.
What is React createPortal?
In React, createPortal is a method that allows developers to render a React component into a container that exists outside of the parent component hierarchy. This is particularly useful when building user interfaces that require the rendering of elements outside the main content flow of the page, such as modal dialogs, tooltips, and dropdown menus.
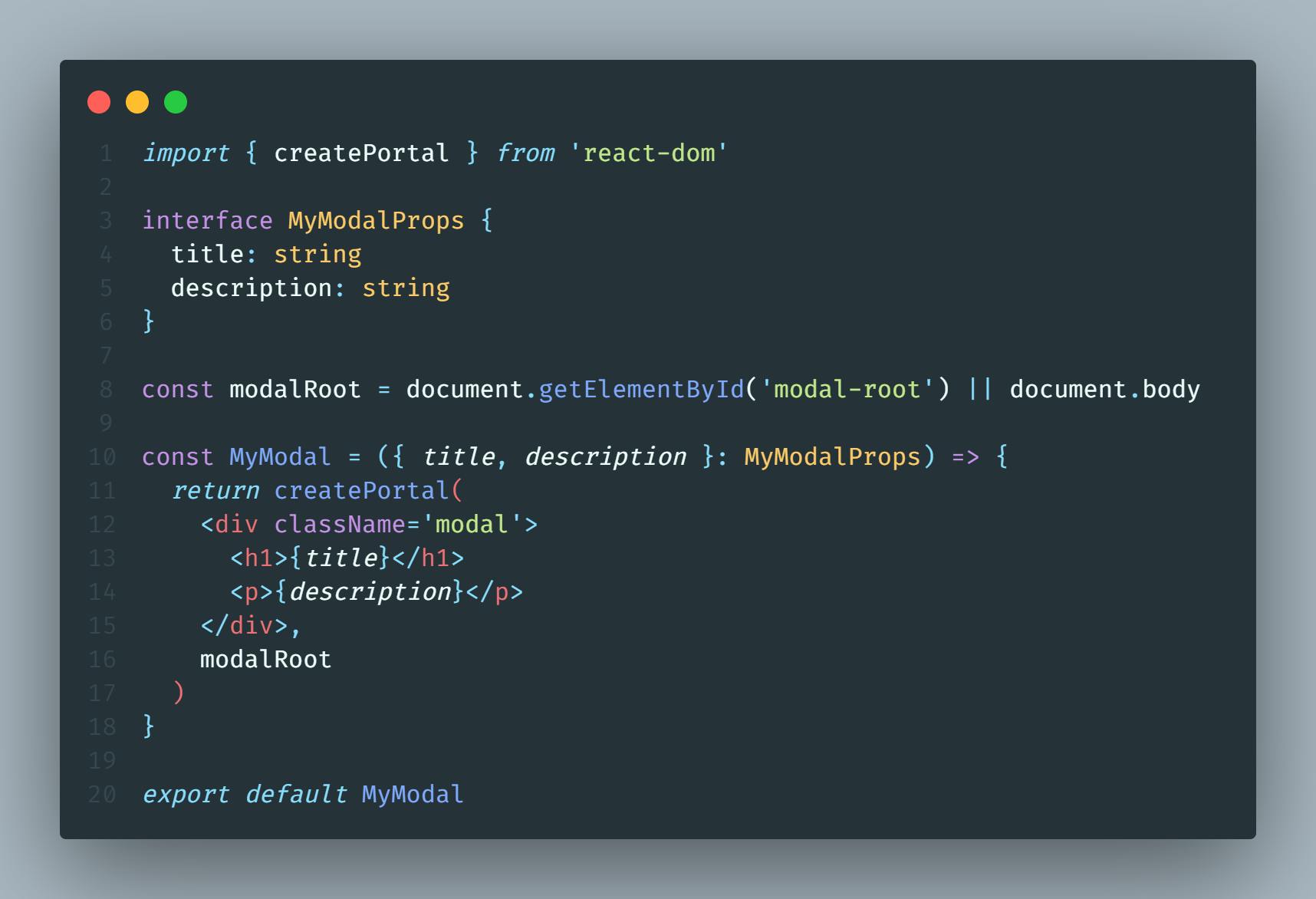
The syntax for using createPortal is straightforward. You can use it by importing the method from the react-dom package, and passing in the component that you want to render, along with a reference to the container where you want to render it. Here's an example:

In this example, we're using createPortal to render a MyModal component into a container with the ID of modal-root. This container can be located anywhere in the HTML of the web page, and the MyModal component will be rendered inside of it, outside of the main content flow of the page.
Accessibility Benefits of React createPortal
One of the key benefits of using createPortal is that it can help improve accessibility in your React application. When using createPortal, the focus is automatically shifted to the new component when it's rendered, making it clear to users that they are interacting with a separate element on the page. This can help prevent confusion for users who rely on assistive technologies, like screen readers or keyboard navigation.
In addition to this, createPortal also helps prevent accessibility issues that can arise when using traditional CSS techniques to position elements outside of the main content flow. For example, if you use absolute positioning to display a modal dialog, the dialog may not be visible to users who are navigating the page with a keyboard. createPortal avoids this issue by rendering the modal outside of the main content flow, but still keeping it part of the React tree.
How is createPortal Different from createRoot?
While createPortal and createRoot are both methods provided by React to help developers manage the rendering of components, they have different use cases and behaviors.
As mentioned earlier, createPortal is used to render a React component into a container that exists outside of the parent component hierarchy. This is useful when you need to render UI components outside the main content flow of the page.
On the other hand, createRoot is used to render a React tree into a container that is not yet attached to the DOM. This is useful for server-side rendering, where you need to generate HTML markup on the server and send it to the client. It's also useful for pre-rendering components that will be mounted later in the application lifecycle.
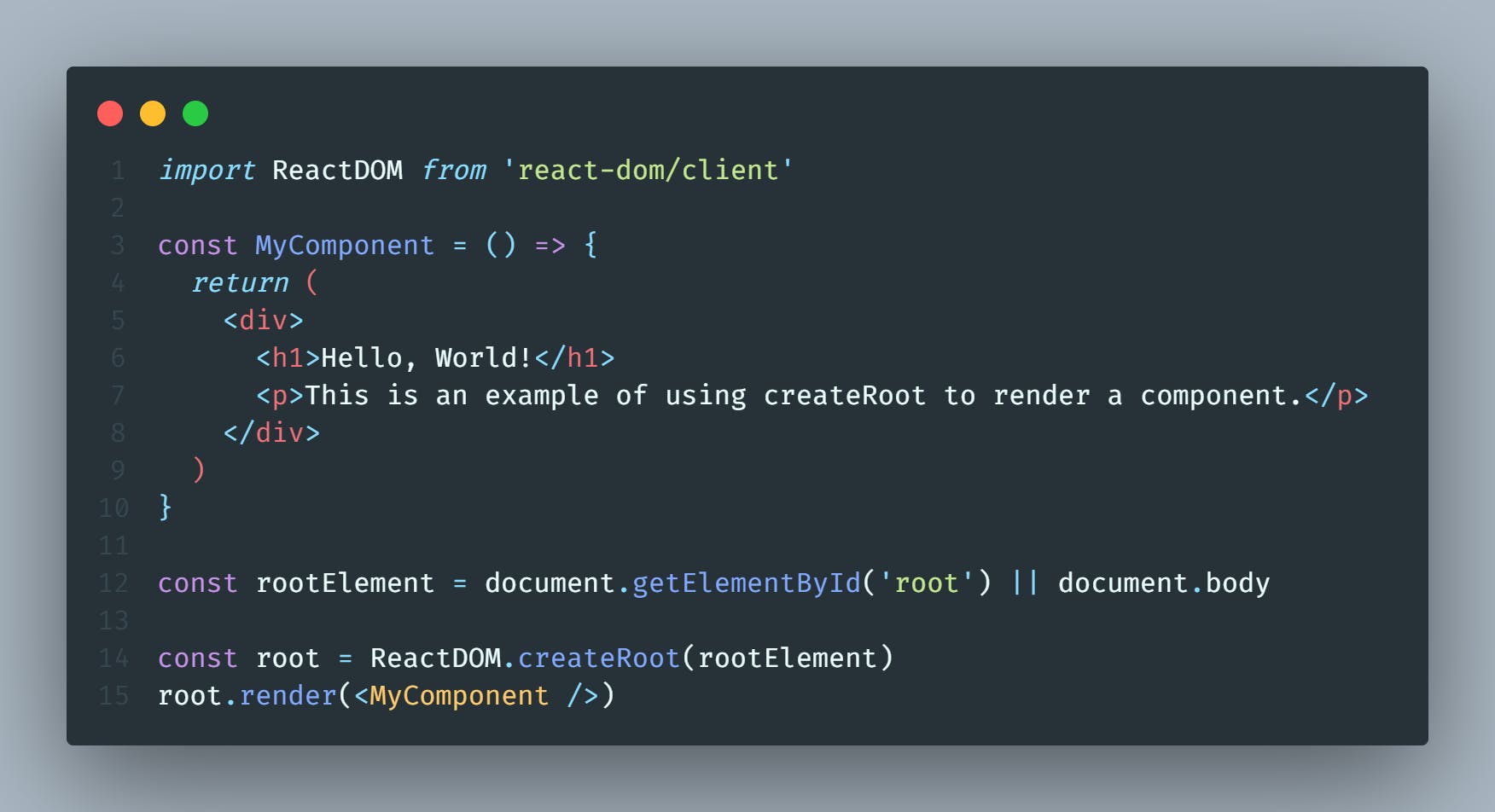
Here's an example of how to use createRoot to render a React component:

In this example, we're using createRoot to render a MyComponent component into a container with the ID of root. This container doesn't exist yet in the DOM, so we use createRoot to create it and then render the component inside of it.
It's important to note that createRoot is only available in React version 18 and later, so if you're using an earlier version of React, you won't be able to use this method.
Conclusion
In summary, createPortal and createRoot are two powerful methods provided by React to help developers manage the rendering of components. createPortal is used to render components outside of the main content flow of a web page, which can help improve accessibility and prevent issues with positioning elements using traditional CSS techniques. On the other hand, createRoot is used to render a React tree into a container that is not yet attached to the DOM, which is useful for server-side rendering and pre-rendering components.
By using these methods, you can create more robust and efficient user interfaces in your React applications.
If you found it useful, like, subscribe, and share the knowledge.